Construct
Construct : Construction, Building & Maintenance Business Template
This documentation is last updated on 27 March 2025
Thank you for purchasing this HTML template.
If you like this template, Please support us by rating this template with 5 stars
Thank you for purchasing this HTML template.
Folder Directories -
-
images
This folder contains all the images of Construct template.
-
css
This folder contains all the CSS files of Construct template.
-
js
This folder has all javascript files for various template features.
-
fonts
This folder font files for various template features.
-
files
This folder has all Dummy PDF file used in the template.
-
media
This folder has all Video used in the template.
-
plugins
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
HTML File -
- xhtml
- css
- fonts
- images
- js
- plugins
- script
- index.html
- index-2.html
- index-3.html
- index-4.html
- index-5.html
- ............
Theme Features -
Color Theme
Choosing a color theme for a website is an important part of creating a visually appealing and effective design. Here are so many color option available, you can choose a color theme for your website.
<link rel="stylesheet" class="skin" href="css/skin/skin-1.css">
Layout
The layout of a website refers to the way in which content and design elements are arranged on each page of the site. A well-designed layout can help to make a website more visually appealing, easy to navigate, and engaging for users. Here two layouts are available-
<body id="bg" class="boxed">
<body id="bg" class="frame">
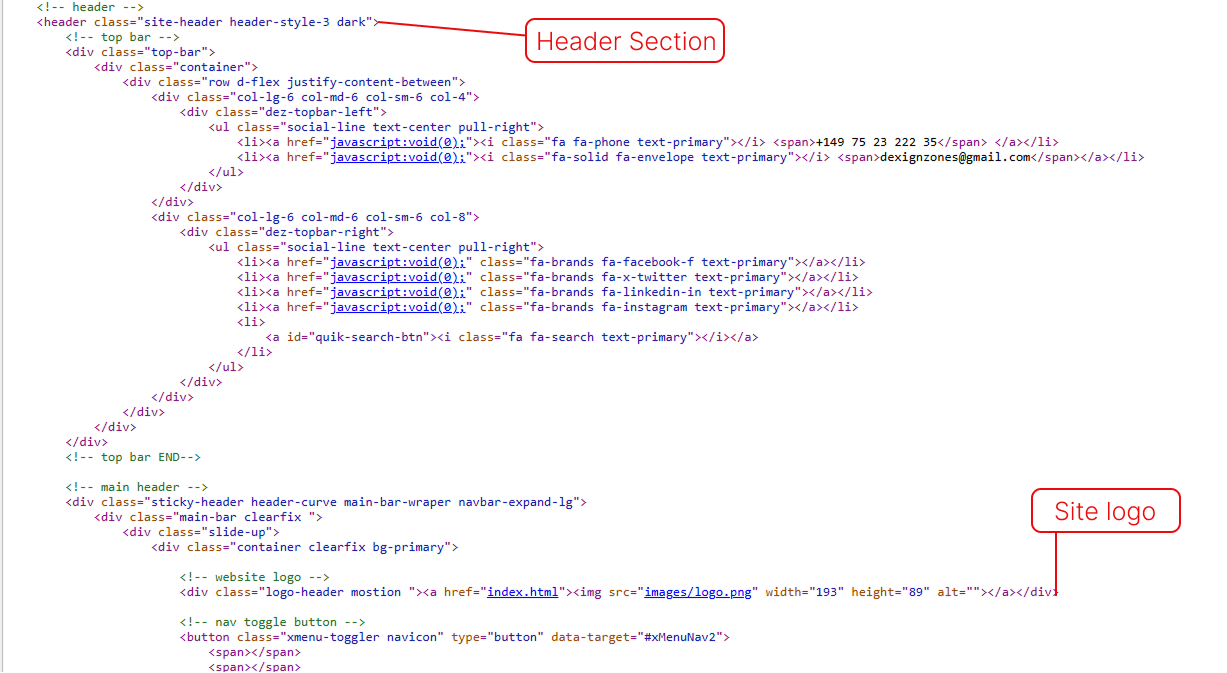
Header
The header of a website is the top section of the site that appears on every page. It typically includes the website logo, navigation menu, and sometimes additional elements such as a search bar, social media icons, or a call to action. Here we used fixed and sticky header in our website-
Header Fixed is-fixed
<div class="main-bar-wraper navbar-expand-lg sticky-header is-fixed">
Header Static sticky-no
<div class="main-bar-wraper navbar-expand-lg sticky-no">
Background Color
The background color of a website is an important aspect of its overall design. It sets the tone for the site and can have a significant impact on user experience. You can use body background color like this but it will work only in boxed and frame layout
<body id="bg" class="frame" style="background-color: rgb(255, 175, 41);">
Background Image
Using a background image on a website can add visual interest and personality to the design. You can use body background image like this but it will work only in boxed and frame layout
<body id="bg" class="boxed" style="background-image: url("images/switcher/background/bg1.jpg");">
<body id="bg" class="frame" style="background-image: url("images/switcher/background/bg1.jpg");">
Credits -
-
bootstrap
-
bootstrap-touchspin
-
imagesloaded
-
lightgallery
-
magnific-popup
-
masonry
-
owl-carousel
HTML Structure -
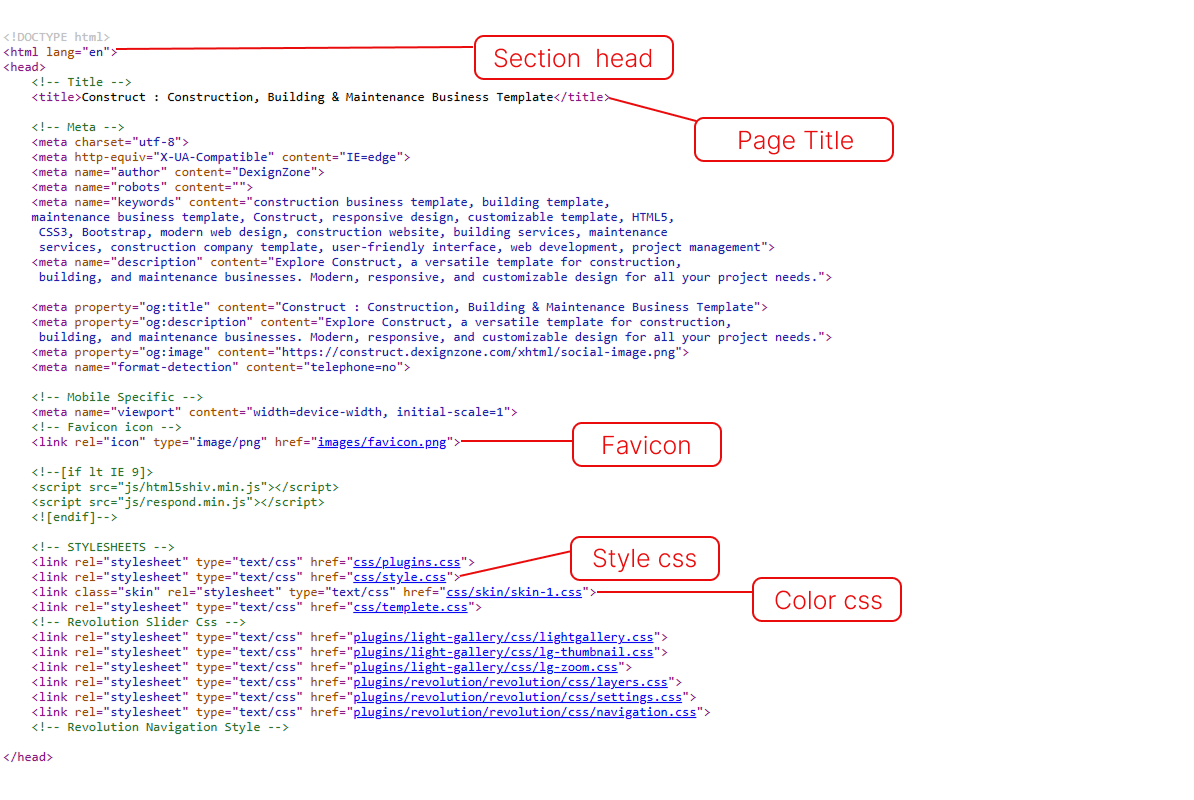
Head Structure

Header

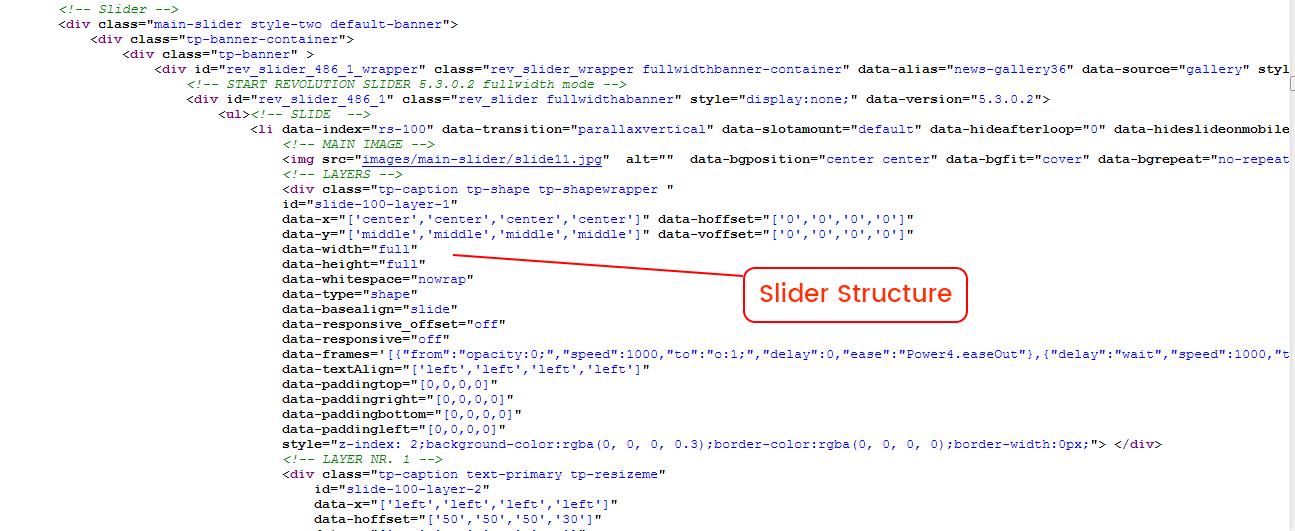
Slider Structure

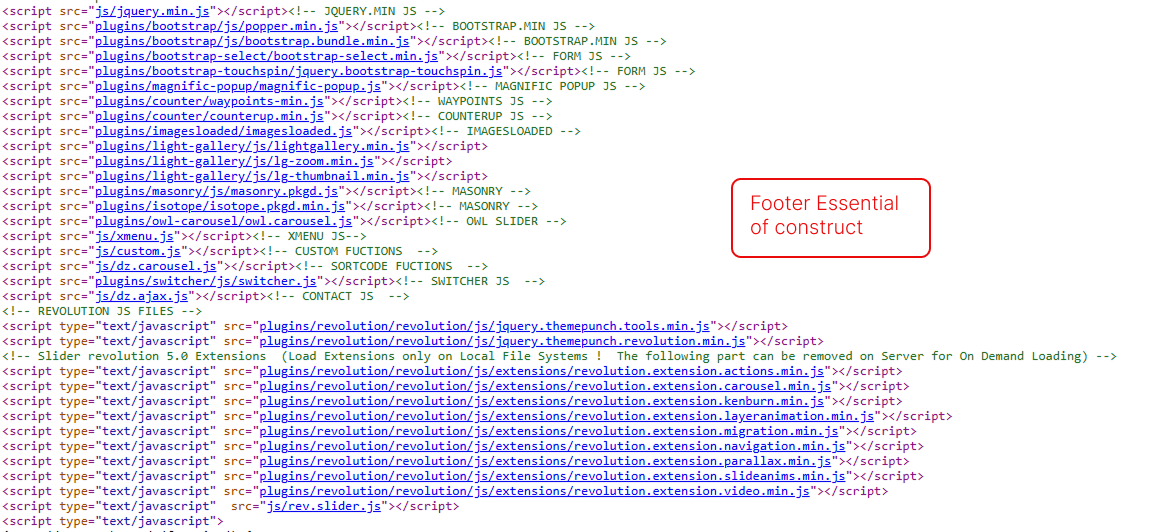
Footer

Contact Form Handler -
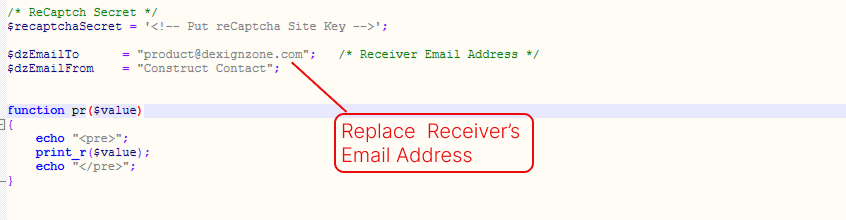
1. Simple Mail Function
File Path script/contact.php

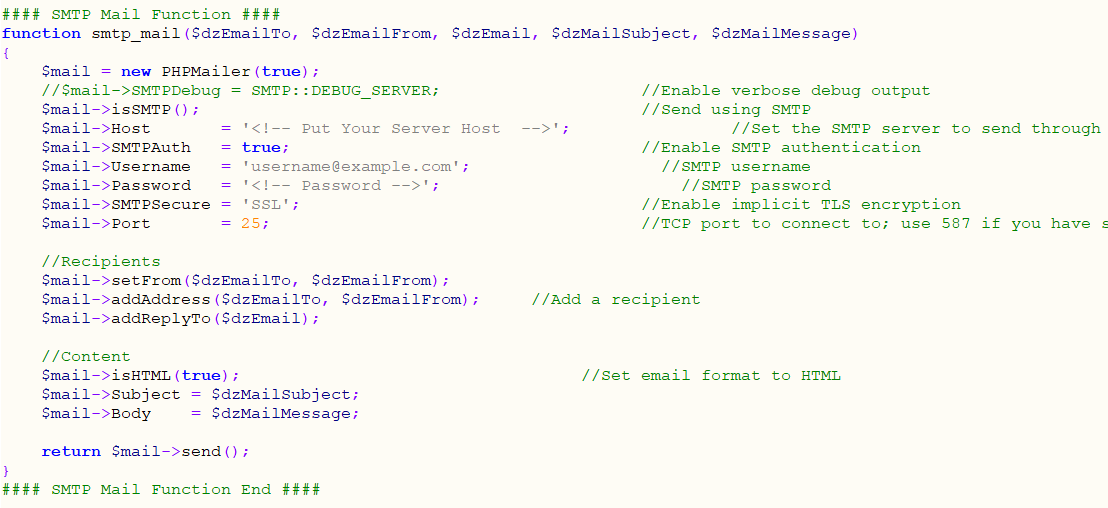
2. Using SMTP
File Path script/contact_smtp.php
Enter the required details for the SMTP server. These should be provided by your system administrator.
Host = '<Put Your Server Host>'; Username = '<Put Your SMTP Username>'; Password = '<Put Your SMTP Password>'; SMTPSecure = '<PHPMailer::ENCRYPTION_SMTPS or 'ssl' OR PHPMailer::ENCRYPTION_STARTTLS or 'tls'>'; Port = '<465 or 587>';

reCAPTCHA -

Register your website and get Secret Key.
Very first thing you need to do is register your website on Google recaptcha to do that click here.
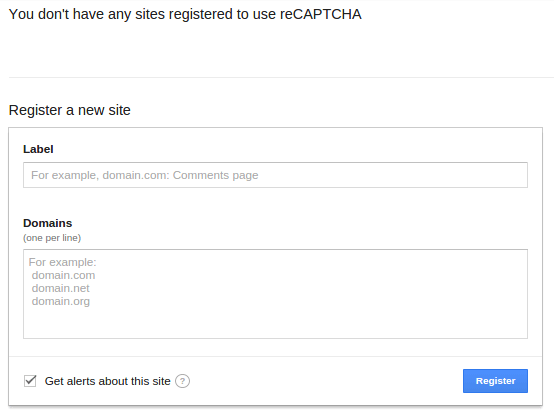
Login to your Google account and submit the form.

Once submit, Google will provide you following two information.
- Site key
- Secret key
Integrate Google reCAPTCHA in your website.
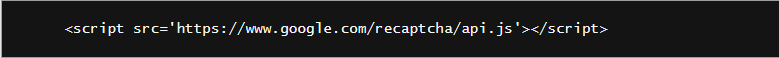
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before HEADtag.

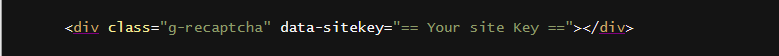
And to show the widget into your form you need to put this below contact form, comment form etc.

When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
Sample project
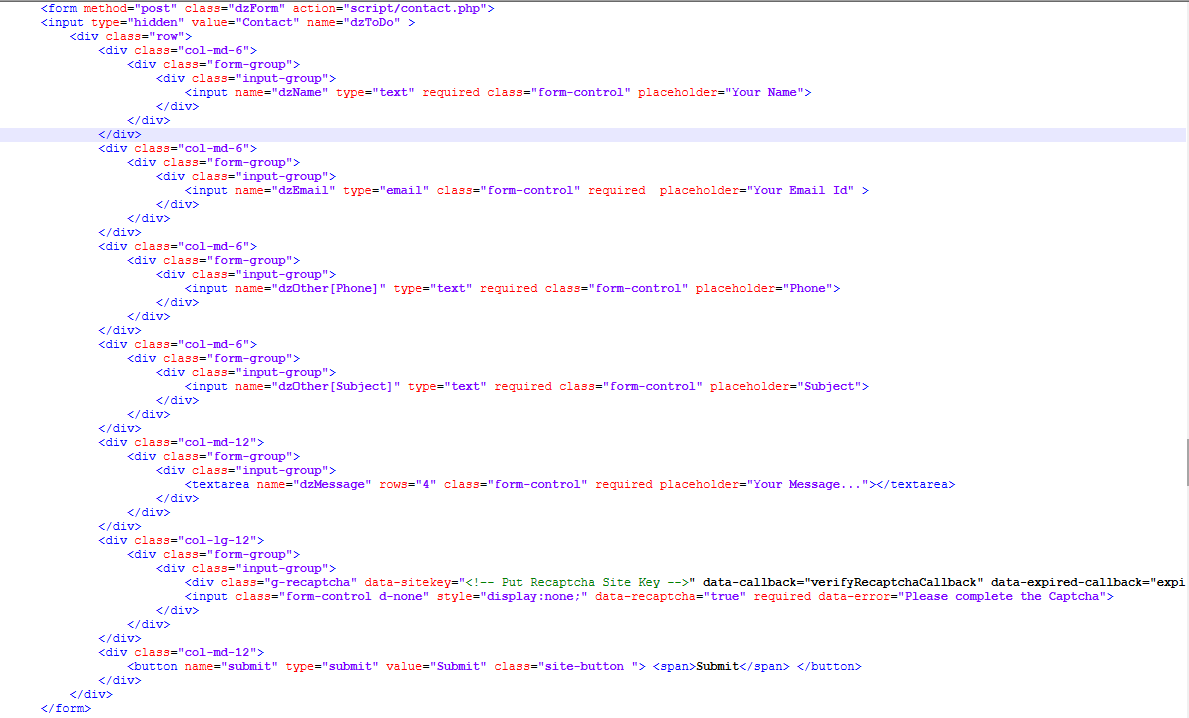
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.

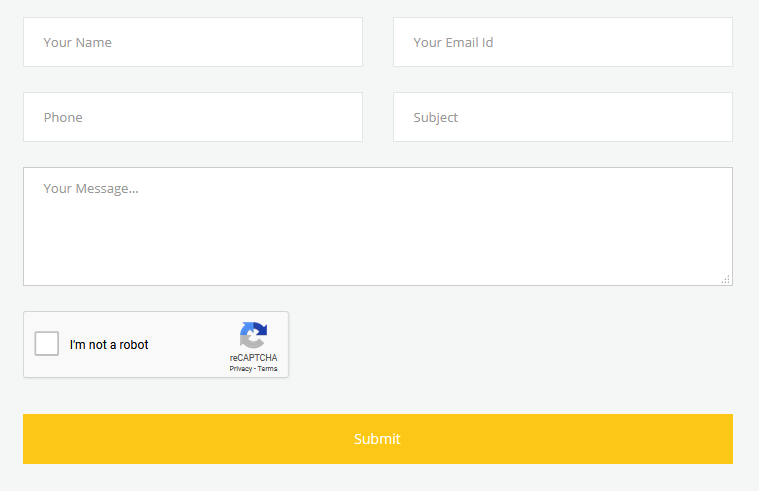
This will generate this form.

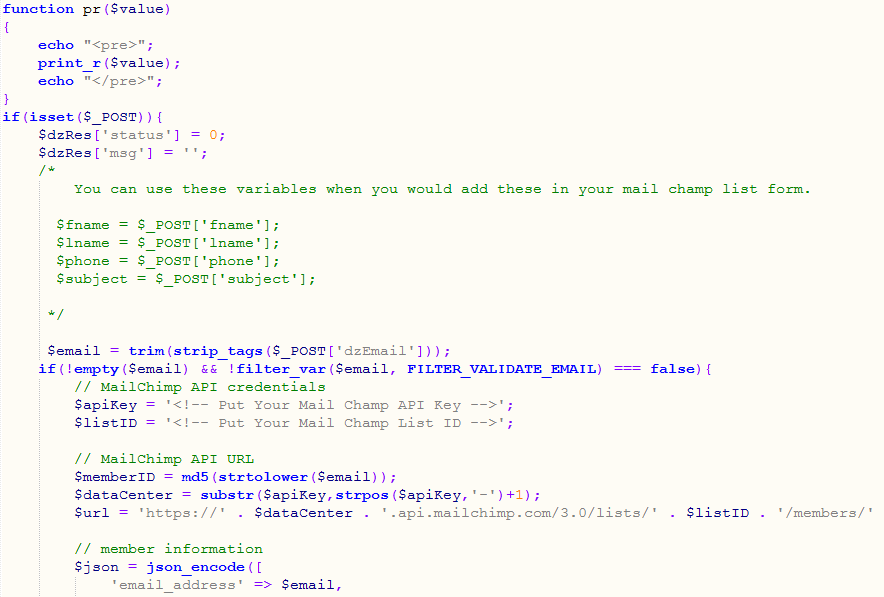
On server side i am using PHP for now. So on Form submit request we will check the POST variable.

try out the demo to see how it works.
MailChimp -
MailChimp is an email marketing service, helps to manage the subscribers of your website. MailChimp provides an easy way to integrate email signup form in your website and send the email newsletter to the subscriber. Beside the premium plan MailChimp also has a forever free plan. Using the free plan, you can add up to 2,000 subscribers to MailChimp and send 12,000 emails per month to the subscriber.
In this tutorial, we’ll show you how to integrate newsletter subscription form in your website and add subscriber to list with MailChimp using PHP. We’ll use MailChimp API 3.0 and PHP to add subscriber to list without confirmation email.
To integrate MailChimp API in PHP you need a MailChimp API Key and List ID where you want to add members. Before you begin, sign up for a MailChimp account and follow the below steps to get API Key and List ID.
Creating API Key and List ID
Get API Key:
1. Login to your MailChimp account.
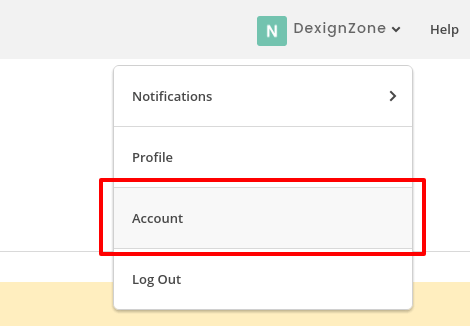
2. Under the user menu dropdown at the top left side, click on Account link.

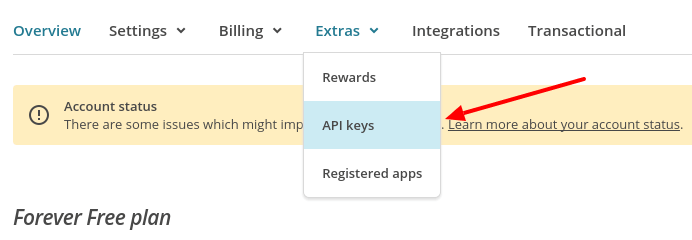
3. Go to the Extras » API Keys from the top navigation menu.

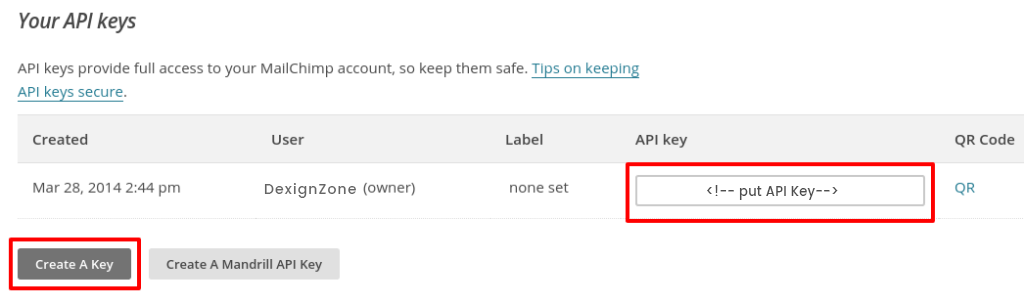
Under the Your API keys section, create an API Key by clicking on Create A Key button. Once generated, copy API key for later use in PHP script.

Get List ID:
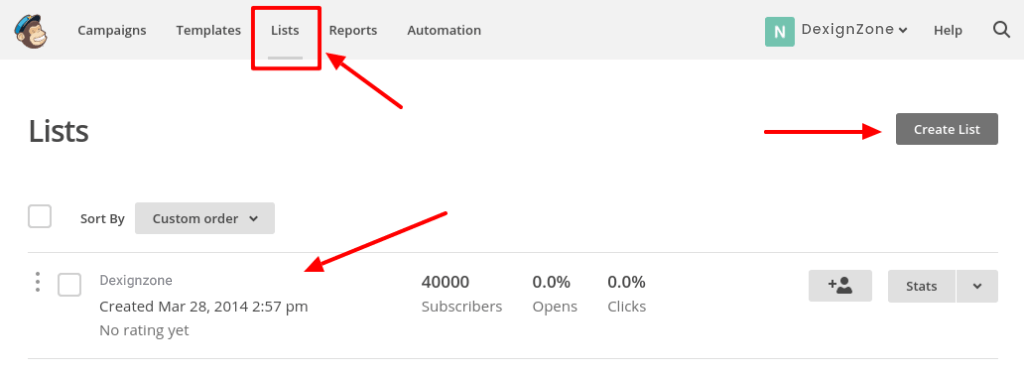
1. Choose a list in which all the subscriber’s information would be stored. In that case, you need to create a list in the Lists page.

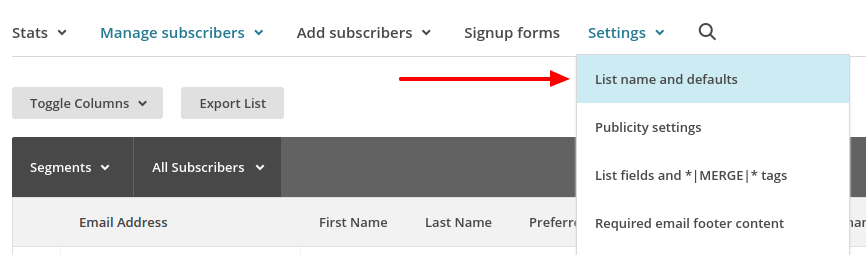
Enter into your created list and navigate to Settings » List name and campaign defaults.

Under the List ID label you will find the List ID. Copy List ID for later use in PHP script.

In our example script, a simple newsletter subscription form will be implemented. Once the user submits the subscription form along with the details (First Name, Last Name, and Email), respective details would be added to the list of MailChimp account using MailChimp API and PHP. Also, the subscriber would be able to receive the newsletter of your website via MailChimp.
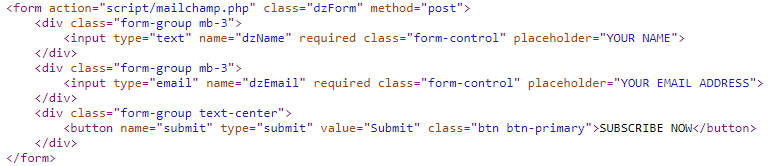
Subscription Form (index.php)
The index.php file contains the custom subscription form HTML. The subscriber needs to enter their First Name, Last Name, and Email. By clicking on SUBSCRIBE button, the form will submit to the action.php file for adding the subscriber to the MailChimp subscriber list.

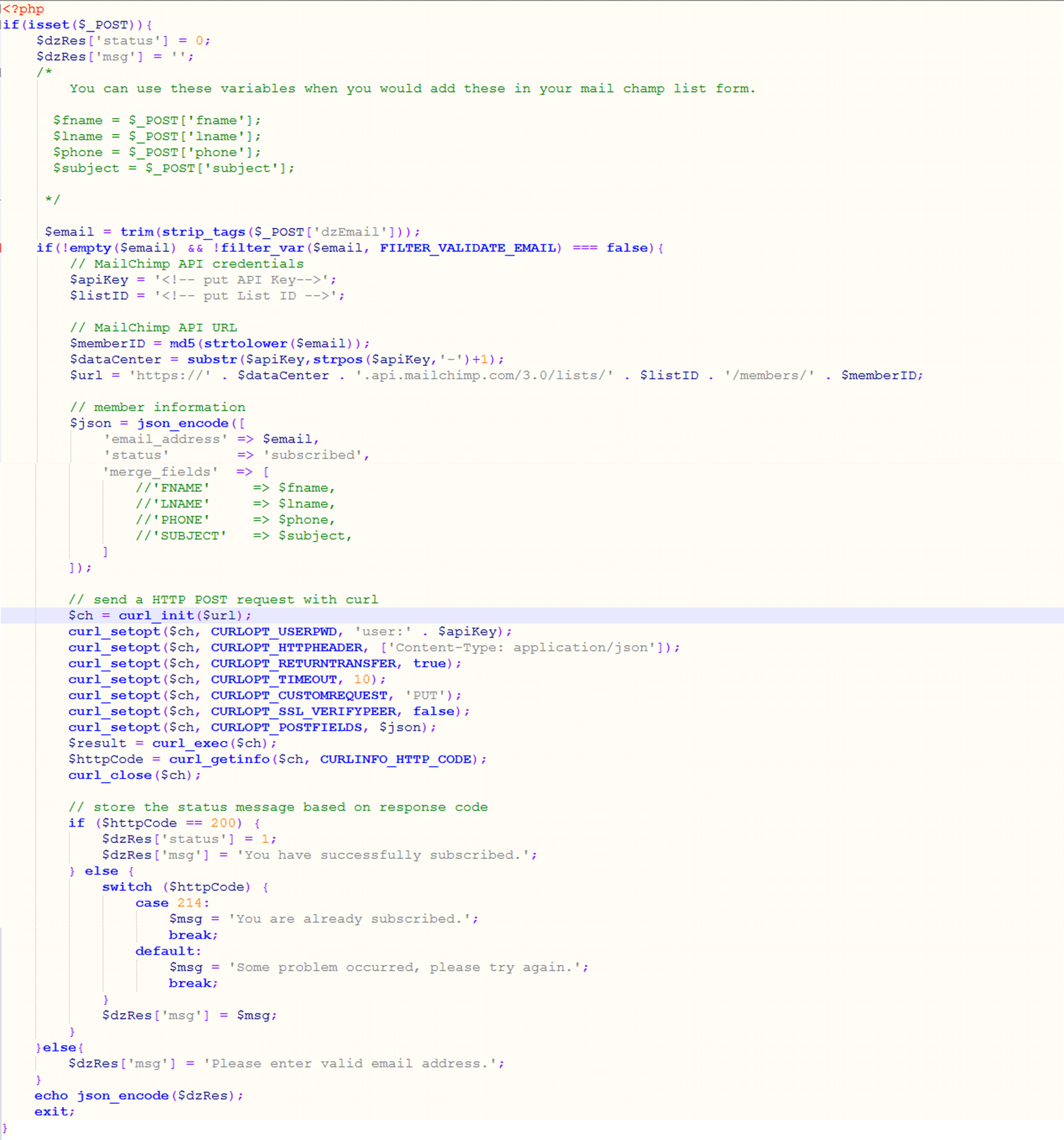
Add subscriber to MailChimp List (action.php)
In the action.php file, subscription form data is received and send the subscriber details to the MailChimp using MailChimp API and PHP. To Use MailChimp API, you need to mention API Key and List ID. Insert the API Key and List ID which you’ve got in the previous step.
Here cURL is used to send an HTTP POST request to the List Members endpoint with member information. After adding the subscriber to MailChimp list, the call returns a response. Based on the response ($httpCode) , the status message would be shown to the subscriber.
To add a subscriber, you must include the subscriber’s status in your JSON object. If you include the subscriber’s status subscribed , subscriber email address would be added right away without sending a confirmation email. Use pending status to send a confirmation email to subscriber.

Conclusion
This example code helps to add subscribers to mailChimp list from the website through custom subscription form. You can see the added subscriber’s list from MilChimp account. Login to your MailChimp account and go to the subscriber’s list, you’ll see the newly added subscribers in the list.
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
- The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
27 March 2025
- Added - Home Page 7
- Added - Contact form SMTP Functionality
- Update - jQuery v3.7.1
- Update - bootstrap v5.3.3
- Update - FontAwesome Icons
- Update - LightGallery
- Update - Masonry JS
- Improvement - CSS Files
- Improvement - Js Files
- Bug Fixed - Design Issue Solve
- Update - Documentation
- Bug Fixed:- HTML W3 Validation
03 October 2019
- Add - Light Gallery Page
- Add - Magnific PopUp Page
- New Bootstrap 4.3.1
- Update jquery.min
- Owl Smothness
- IE 11 issues improvements
- Html Improvement
- CSS Improvement
- Js Improvement
05 September 2018
- Improved our code and fix some bugs
30 August 2018
- Responsive Issue Resole
- Slider Issue Resole
24 August 2018
- Bootstrap 4
- reCAPTCHA
- MailChimp
- AddThis
20 November 17
- New - Created & Upload Constructs